json
django
leetcode
零基础python教程
两轮自平衡小车设计
虚拟设备
超级电容
eSIM
ROBOGUIDE
GPT-4
网站漏洞修复
在线聊天系统
IT难
盒子ROM
EEG
kernel
鹈鹕优化算法(POA)
大模型
logback
坑人
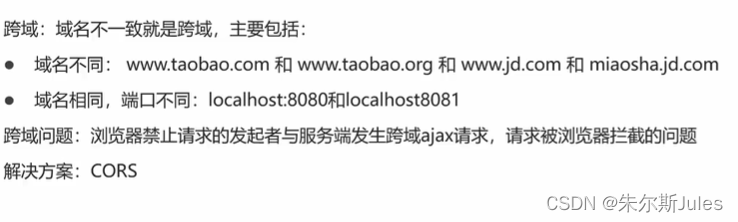
CORS
2024/4/12 1:38:32跨域问题解决方案之CORS
跨域问题解决方案之CORS 文章目录 跨域问题解决方案之CORS概述浏览器的同源策略同源的判定规则目的同源策略的限制范围 浏览器的同源策略为什么会引发跨域问题?CORS规则CORS解决方案CORS方案将请求分为两类举例简单请求预检请求总结学以致用 概述
浏览器安全的基石…
前后端交互—Express
Express
代码下载
Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架。本质就是一个 npm 上的第三方包,提供了快速创建 Web 服务器的便捷方法。Express 的中文官网: https://www.expressjs.com.cn/
最常见的两种服务器,分别是…
【微服务技术二】Feign、Gateway(路由、过滤器、跨域)的初步认知
微服务技术二 五、Feign远程调用Feign替代RestTemplate自定义Feign配置方式一:配置文件方式:方式二:java代码方式 Feign性能优化Feign的最佳实践* 六、Gateway网关搭建网关服务路由断言工厂Route Predicate Factory路由过滤器 GatewayFilter默…
405 Method Not Allowed,CORS跨域,来也自动化OCR接口报错,Nginx处理OPTIONS请求
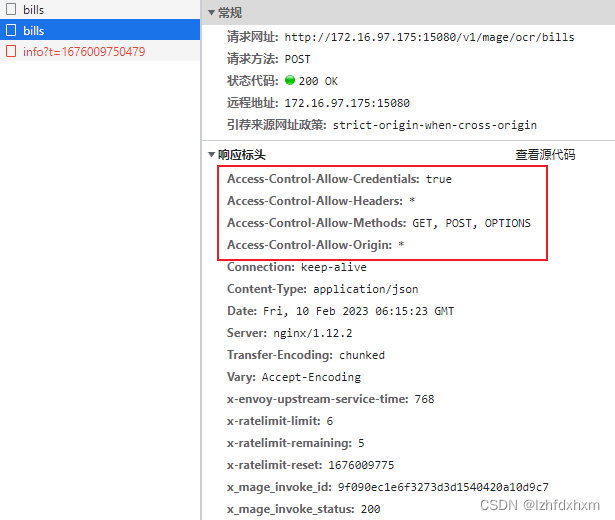
在使用来也的OCR接口时,请求报错了,提示CORS跨域。POST请求,请求url:http://mage.uibot.com.cn/v1/mage/ocr/bills,官方文档:请求与响应:预检请求OPTIONS正式请求错误信息看控制台和网络栏位内容…
day03-前端配置、跨域问题、后端数据库迁移、后台主页功能、后台管理
1 luffy前端配置
2 跨域问题
2.1 自己解决跨域(中间件) 2.2 第三方解决跨域/a>
3 后端数据库迁移
3.1 用户板块,用户表迁移
4 后台主页功能
4.1 软件开发模式 4.2 轮播图表 4.3 轮播图接口 4.4 补充
5 后台管理 1 luffy前端配置
#…
关于CORS跨域问题的理解跨域问题分析与解决
实际应用项目:http://github.crmeb.net/u/long CORS简介
浏览器默认的安全限制为同源策略,即JavaScript或Cookie只能访问同源(相同协议,相同域名,相同端口)下的内容。但由于跨域访问资源需要,出…
SpringBoot接口跨域问题
前后端未分离前,前端界面和代码写在一起,维护成本高,开发效率低。当前后端分离后,就要考虑到接口跨域的问题。 首先,在这里先简要解释一下,什么是同源。
所谓同源是指,域名,协议&am…
拓展边界:前端世界的跨域挑战
目录 什么是跨域
概念
同源策略及限制内容
常见跨域场景
如何解决跨域
CORS
Nginx代理跨域
Node中间件代理跨域
WebSocket postMessage
JSONP
其他 什么是跨域
概念
跨域指的是在网络安全中,由于浏览器的同源策略(Same-Origin Policy&#x…
什么是CORS?如何在PHP中处理CORS问题?
CORS(Cross-Origin Resource Sharing)是一种机制,它使用额外的 HTTP 头来告诉浏览器是否允许在 Web 页面上访问来自不同域的资源。在默认情况下,浏览器限制跨域请求,以防止潜在的安全风险。CORS 允许服务器指定哪些源&…
Spring MVC(2)-跨域、CORS、XSS、 CSFR
同源和跨域
同源
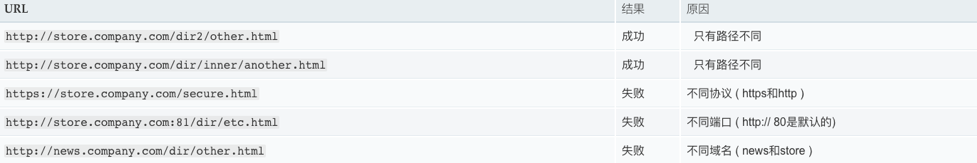
什么是同源?请求的“协议ip(域名)端口”被称之为“源”。
如果当前页面的url和在当前页面中要访问的url具有相同的源,那么我们称这两个请求“同源”,即它们来自或者去往同一个服务器。
跨域
什么是跨域?如果…
跨域:利用CORS实现跨域访问
跨域知识点:跨域知识点 iframe实现跨域的四种方式:iframe实现跨域 JSONP和WebSocket实现跨域:jsonp和websocket实现跨域 目录 cors介绍
简介
两种请求
简单请求
基本流程
withCredentials 属性
非简单请求
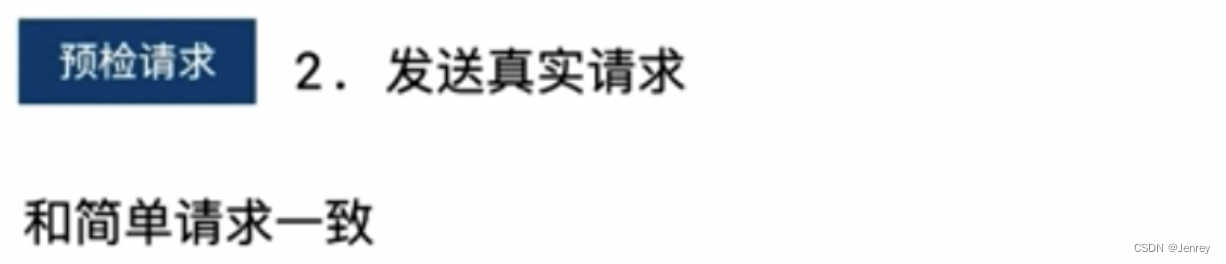
预检请求
预检请求的回应
…
跨域问题详解:CORS问题+解决办法
跨域问题详解:CORS问题
1 概念:协议 域名 端口任意一个不同就会触发 CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。 它允许浏览器向跨源服务器,发出XMLHttpReque…
解决Spring Cloud Gateway 2.x跨域时出现重复Origin的BUG
版本
Spring Cloud :Greenwich.SR1 Spring Cloud Gateway : 2.1.1.RELEASE
现象
跨域时POST请求body内容为空,报跨域失败错误 原因是Access-Control-Allow-Origin只允许有一个值,而响应头里有多个Origin The ‘Access-Control-Allow-Origi…
前端配置、跨域问题、后端数据库迁移、后台主页功能、后台管理
1 luffy前端配置
2 跨域问题
2.1 自己解决跨域(中间件) 2.2 第三方解决跨域/a>
3 后端数据库迁移
3.1 用户板块,用户表迁移
4 后台主页功能
4.1 软件开发模式 4.2 轮播图表 4.3 轮播图接口 4.4 补充
5 后台管理 1 luffy前端配置
#…
跨域 - CORS跨域资源共享介绍
目录 1,介绍2,简单请求判定交互规范 3,非简单请求交互规范1,发送预检请求2,预检请求响应3,浏览器发送真实的请求,服务器完成真实的响应。 附带身份凭证 相关内容: 浏览器同源策略和跨…
跨域介绍及Java中常见的跨域解决方案
介绍
跨域(Cross-Origin)指的是在浏览器中,由于安全策略的限制,当前网页的 JavaScript 代码无法直接访问不同源(协议、域名、端口)的资源。这意味着如果网页尝试通过 AJAX、Fetch 或 WebSocket 等方式向不…
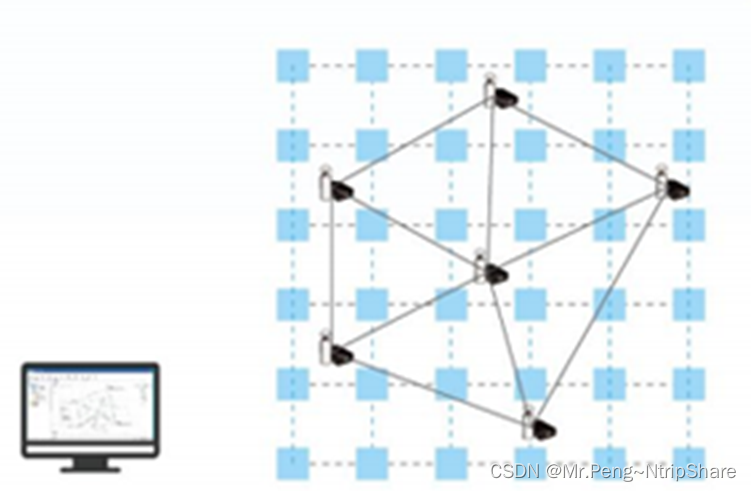
NtripShare Caster高精度定位CORS服务软件
NtripShare CORS是NtripShare GNSS系列软件中最早的软件系统,也是NtripShare名称的起源。
所谓GNSS CORS服务系统一般构成:
1)基准站网:由若干个分布合理的GNSS 基准站组成;
2)数据传输系统:…
解决同源政策限制的三种方案
何为同源政策 如果两个页面拥有相同的协议、域名、端口,就是同源,有一个不同,就是不同源。由于同源政策,Ajax只能在同一个服务器中发送数据,无法向非同源地址发送Ajax请求。 在不同源的页面中发送请求,即是…
Angular 配置api代理 proxy 实践
话不多说,直奔主题 $方式一 第一步,在根目录或/src 下新建一个 proxy.conf.json 文件 备注:这里不用纠结文件名称即xxx.xxx.json,只要使用时能找到,且正确配置文件内容格式即可 {"/dev-list": {"target…
跨域解决方案CORS
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
它允许浏览器向跨源服务器,…
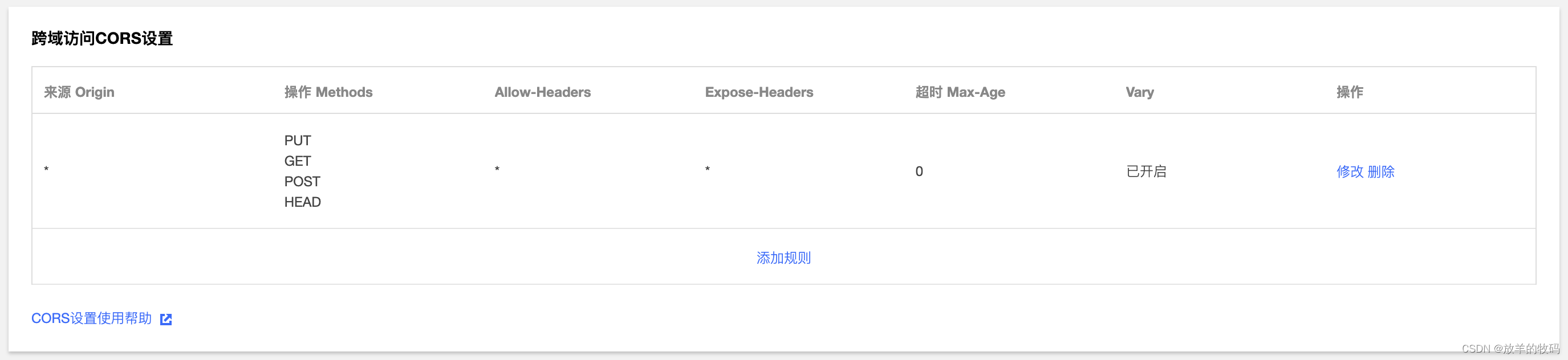
腾讯云COS - 前端上传文件到 COS 跨域问题
问题描述 原因分析
因为我本地的地址是:http://localhost:9528
而发送请求时的地址是:http://132-1307119153.cos.ap-beijing.myqcloud.com/tu.jpg
域名不同,自然而然就出现了跨域的问题! 解决方案
先点击对象存储 - 安全设置…
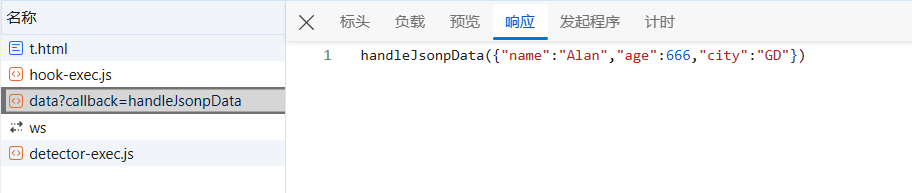
JSONP 实现跨域请求案例
后端使用 express 搭建,案例代码如下:
const express require(express)const app express()
const PORT 3000app.get(/data, (req, res) > {const jsonData {name: Alan,age: 666,city: GD}const callback req.query.callback // 获取前端中的回…
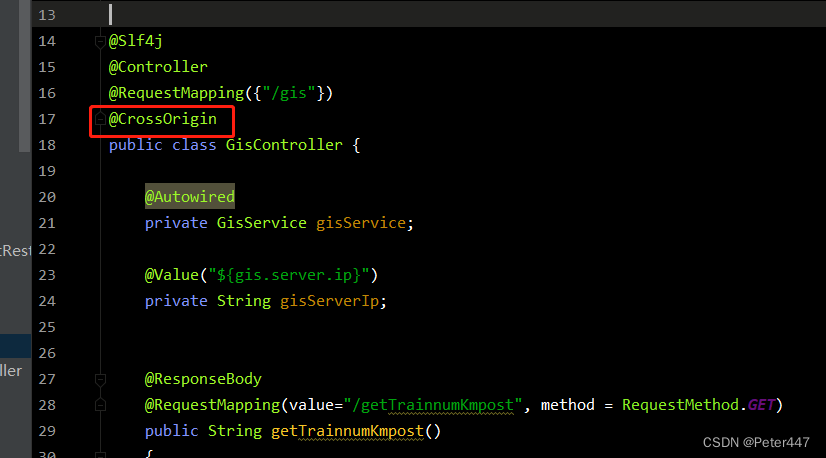
springboot项目解决CORS跨域请求
话不多说,直接上代码 第一步:加一个配置类
Configuration
public class CorsConfig implements WebMvcConfigurer {Overridepublic void addCorsMappings(CorsRegistry registry){//设置允许跨域的路径registry.addMapping ("/**")//设置允许…
Tomcat解决跨域问题(Access-Control-Allow-Origin,403,404)
我出现这个问题的时候,觉得是个小问题,也看过很多解决办法,但照做之后,居然不行,就很疑惑,就认真排查了一下问题,发现有些人是 Ta Ma 完全照抄的,就没有自己试过,经过自己…
跨源资源共享(CORS)Access-Control-Allow-Origin
1、浏览器的同源安全策略
没错,就是这家伙干的,浏览器只允许请求当前域的资源,而对其他域的资源表示不信任。那怎么才算跨域呢?
请求协议http,https的不同域domain的不同端口port的不同
好好好,大概就是这么回事啦&…
JSONP和CORS跨域
一、概述
cors和jsonp都是用于解决跨域问题,当两个页面的协议、域名、端口号中有一个不一致时就存在了跨域,一旦出现跨域,浏览器发送跨域请求后,请求回来的数据都会被浏览器所拦截。
注意:浏览器允许发起跨域请求&am…
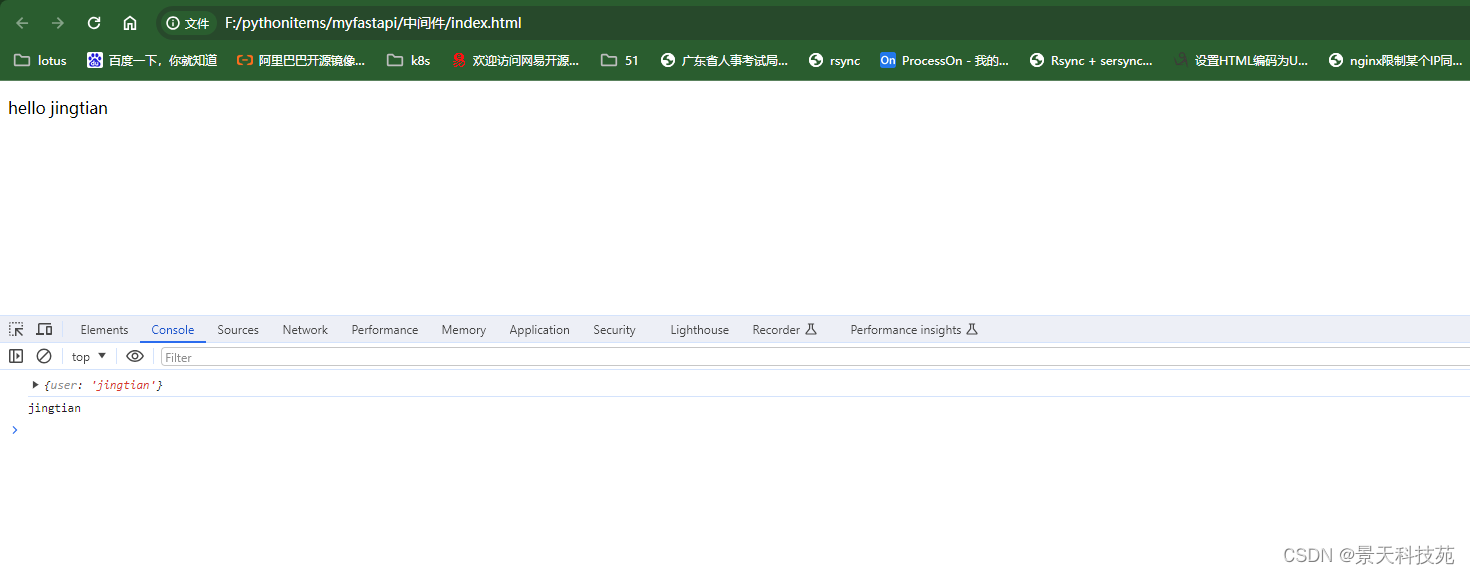
Python web框架fastapi中间件的使用,CORS跨域详解
✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
所属专栏:Fastapi 景天的主页:景天科技苑 文章目录 fastapi中间件与CORS1、中间件1.创建中间件方法2.中间件里面添加响应头…
uniapp cors错误
CORS(跨源资源共享)错误通常出现在前端应用程序尝试从不同源(域)请求数据时。这些错误是出于安全考虑而存在的,以防止潜在的恶意攻击。如果你在UniApp中遇到CORS错误,可以尝试以下解决方法: 检查…
解决使用localhost或127.0.01模拟CORS失效
解决使用localhost或127.0.01模拟CORS失效 前言问题发现问题解决 前言 CORS (Cross-Origin Resource Sharing) 指的是一种机制,它允许不同源的网页请求访问另一个源服务器上的某些资源。通常情况下,如果 JavaScript 代码在一个源中发起了 AJAX 请求&…
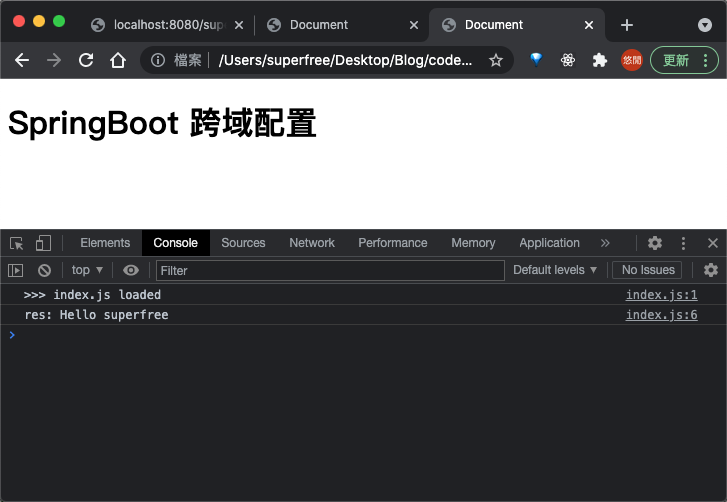
SpringBoot 实战: 跨域配置(添加 Cors 跨域策略实现)
SpringBoot 实战: 跨域配置(添加 Cors 跨域策略实现) 文章目录SpringBoot 实战: 跨域配置(添加 Cors 跨域策略实现)正文1. 接口实现2. 前端直接访问3. 添加跨域配置后访问4. 总结其他资源参考连接完整代码示例正文
1. 接口实现
…
ASP.NET Core WebAPI_解决跨域问题(前端后端)
说明 我的前端框架为Vue3
前后端跨域选其一即可 前端跨域 在项目的根目录找到vite.config.js文件,添加代码: server: {proxy: {/api: {target: https://localhost:xxxx,changeOrigin: true,secure: false},},}
axios代码片段:
…
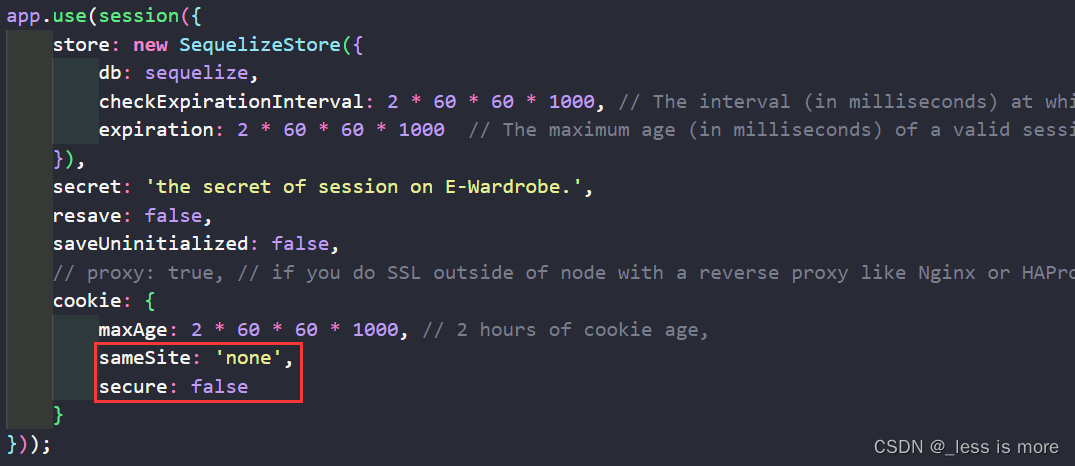
Cross-Origin跨站问题详解(跨站请求、跨站cookie)
背景:我部署frontend和backend到两个不同的docker容器,前端路径为http://localhost:3000,后端路径为http://localhost:4000。我设置了用户登录功能,并使用cookie进行session管理。当我的前端登录时,创建了一个session&…
SpringCloudGateway集成SpringDoc CORS问题
SpringCloudGateway集成SpringDoc CORS问题
集成SpringDoc后,在gateway在线文档界面,请求具体的服务接口,报CORS问题
Failed to fetch. Possible Reasons: CORS Network Failure URL scheme must be “http” or “https” for CORS reques…
Node.js踩坑之旅(四)— 跨域请求的问题(CORS)
通过最近的学习发现,那些技术书籍未必都那么严谨,有些或多或少都有些问题。特别是书上的示例代码,最好都理解后自己再写一遍。说不定就能碰到书上没有说到的问题。
我今天看到了http模块。书上有一个关于Ajax请求数据的例子,我看…
springboot+cors跨域处理
项目中遇到跨域问题你们怎么处理的呢,这里提供cors跨域作为参考 ,项目使用springboot,具体逻辑就不说了,很简单,搜索一下就懂了,这里直接上代码吧
package com.cui.boot.config;import org.springframewor…
你需要知道的解决跨域的方案
今天我们再来分享一下关于跨域的问题,虽然之前也有分享过,但是解决方案不太全,且最近在面试的过程中,跨域是一个经典问题,所以我们需要知道其中的原理。 什么是跨域
跨域是浏览器的同源策略导致的。
什么是同源策略呢…